2025年5月21日 オンライン教室レポート ~AIイラスト奮闘記、HTMLの迷宮で右往左往~
目次
はじめに ~AI初体験のテルくん、降臨!~
やあみんな!広報担当チャレンジャーだよ!
昨夜(2025年5月21日)もアツいオンライン教室が開催されたんだ。テーマは「AI」。そう、今をときめく人工知能ってやつだ。
「AIの準備できてますか?」との問いに、我らがテルくん、「ああ、初めてです」と清々しいほどのカミングアウト!いいねぇ、その正直さ!こりゃあ、波乱万丈な夜になりそうな予感だぜ…!今日の勉強会、テルくんのAIデビュー戦をサポートしつつ、予定していた作業を進めることになったんだ。
本日の壮大なるミッション:ルール講座ページをAIイラストで魔改造!
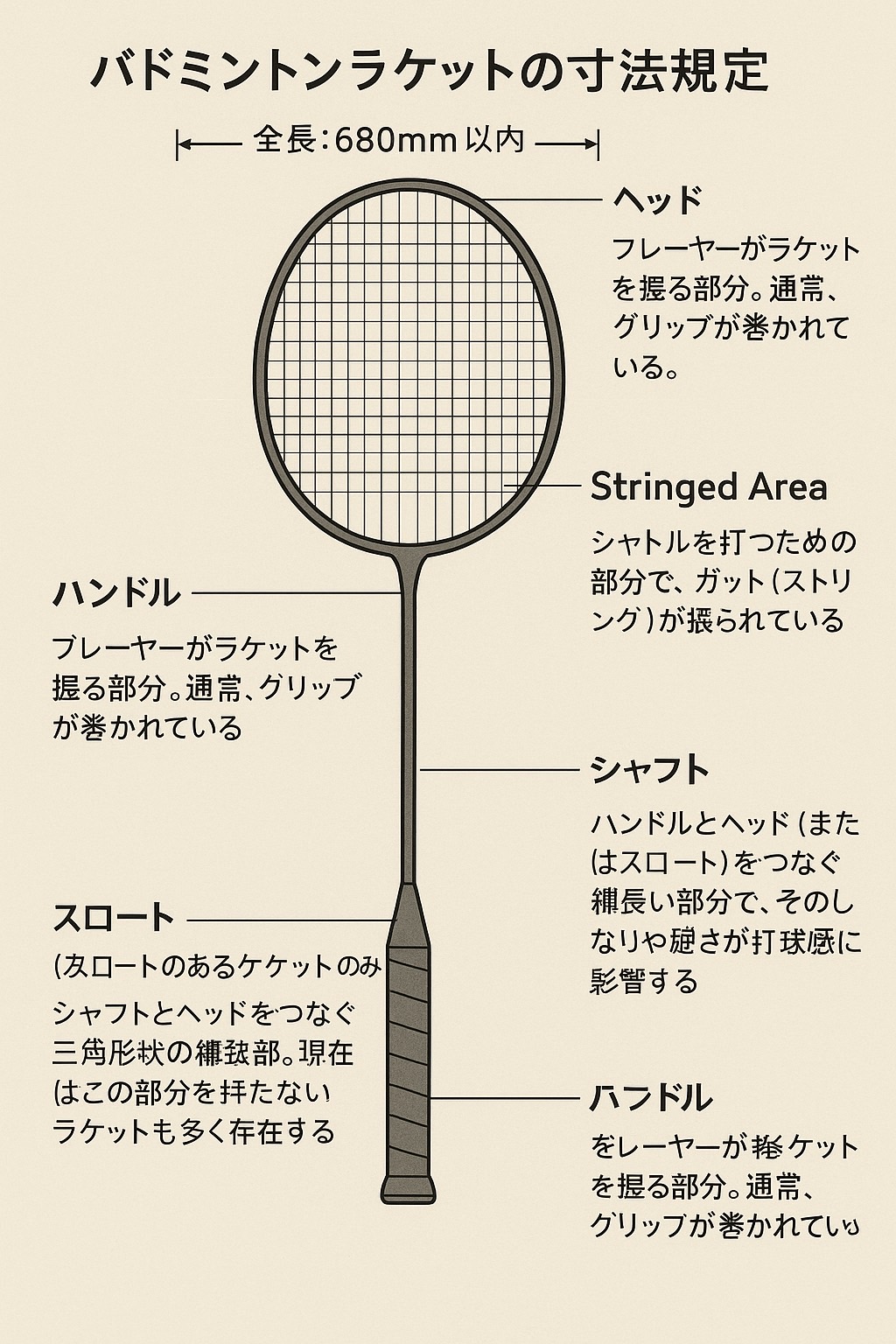
さて、今回のミッションは、以前ヨッシーとトムティがシャトルの絵を作ってくれて、中島さんがこしらえてくれたバドミントンルール講座のHTMLファイル。ここに掲載されているイラストを、AIで新たに生成したものに差し替えて、ページを完成させようっていう壮大な計画だ。
具体的には、ラケットのイラストとサービスのイラスト、あと2つくらい作って埋め込めば完成!のはずだったんだけどねぇ…。(遠い目)
「これやったら?」と中島さんから軽く提案されたこの作業、まさかこんな結末を迎えるとは、この時は誰も予想していなかった…かもしれない。
AIイラスト生成オンステージ!珍品・名品続出!
「AIでイラスト作るの、見ててもらってもいいし、一緒にやってもいいよ」というわけで、まずはAI初心者のテルくんは見学を選択。ここからは、我々のAIとの格闘(?)の記録だ!
ヨッシー画伯のAIは国際派?謎の「外人風」イラスト誕生秘話 (17:28頃~)
まずはヨッシーがChat GPT(無料版)で挑戦。スマホでサクサク指示を出すヨッシーだったが、なぜか彼が作ると高確率で外人風のイラストが出来上がるんだ。 「外人ってお願いしたの?」って聞いても、「いや、何もやってないですね」とのこと。うーん、無料版だからなのか、それともヨッシーの隠れた才能(?)なのか。実にミステリアスだ。それでも、競技規則の文章を元に修正を重ね、最終的にはかなりイイ感じのラケットのイラストを生成!
ただ、なぜか「ストリングエリア」だけ英語表記。AIの考えることは時々理解を超えてくるね!でも、雰囲気は最高!さすがヨッシー画伯!

テルくんの一撃!「可愛いシャトル」がまさかの大成功! (34:53頃~)
「なんか作りたいものある?」と振られたテルくん。「シャトルのイラストを作ってみたい」とのことで、iPhoneで挑戦!
そしたらどうだい!「バドミントンシャトルのイラストを生成してください」というシンプルな指示で、めちゃくちゃ可愛いシャトルのイラストが出てきたじゃないか!これには一同ビックリ。時には真面目に考えすぎるより、素直な方がAIも応えてくれるのかもね。
競技規則とか小難しいこと入れると、AIも身構えちゃうのかもな!テルくん、グッジョブ!

広報担当も挑戦!…からの「二股ラケット」爆誕 (26:52頃~)
さて、広報担当チャレンジャーも負けじとGeminiで挑戦だ!競技規則第4条をコピペして「イラストにして!」とお願いしたところ…
衝撃の二股ラケットが登場!なんでグリップが2本あるんだい!?AIの解釈、斜め上すぎるだろ!
慌てて「グリップを1本にして」と追加指示を出し、なんとかまともな(?)バドミントンラケットっぽいものに修正。やれやれだぜ。AIに頼むときは、具体的かつ、時にしつこいくらい指示しないとトンデモないものが生まれる教訓を得たよ。
動くかな?AIアニメーションへの淡い期待 (38:21頃~)
「アニメーション作ってって言うと動くやつ作ってくれるらしいよ」という中島さん情報を元に、無謀にもアニメーション作成にも手を出してみた。
私、チャレンジャーがGeminiに「ラケットを使ったアニメーション作って」とお願いしたら、超シンプルなパタパタ動くラケットが完成!まあ、動いただけマシか…?
「限界を超えてわかりやすく」とは程遠い、AIの深淵を垣間見た瞬間だったね!
最大の難関?HTML編集の深淵を覗く… (45:06頃~)
さて、イラストがある程度揃ったところで、いよいよ本日のメインイベント(という名の苦行)、HTMLファイルへの埋め込み作業だ!
まずは画像をWordPressのギャラリーにアップロードし、そのURLをコピー。<ここまでは順調だったんだけど…> 問題はここから。既存のHTMLコードの中から、差し替えるべき画像の部分(今回はSVGで記述されていたらしい)を見つけ出し、新しい画像のURLに置き換える…。
「この中からラケットの画像の部分を探してください」とAI(Gemini)に泣きついてみるも、出てくるのは専門用語のオンパレード。
「SVGで始まるブロックがラケットのイラスト部分です」って言われてもねぇ…。
ああでもない、こうでもないと試行錯誤するも、なかなかうまくいかない。2.37MBというヨッシー作の画像サイズがデカすぎる疑惑も浮上し、てんやわんやの大騒ぎさ!
まとめ ~グダグダの果てに見えたものとは?そして次回への宿題~ (1:01:31頃~)
そして、無情にもタイムアップ!
「失敗しました」
ええ、見事に時間切れ、そして目標達成ならず!AIにコードを書き換えさせようとした最後の試みも、レイアウトが崩壊してジ・エンド。なんともグダグダな幕切れとなってしまった。
いやー、AIでイラスト作るのは面白いけど、それを実際にウェブページに組み込むのはまた別のスキルが必要ってことだね。特にSVG画像の差し替えは、もっとちゃんとやり方を調べてから挑むべきだったと猛省。
「限界を超えてわかりやすく」するつもりが、限界を超えてグダグダしてしまったオンライン教室だったけど、これもまた一興ってことで!
ヨッシーには、もし時間があったらコードの修正に再チャレンジしてもらうことになった。頼んだぞ、ヨッシー!
広報担当チャレンジャーも、次回までにもう少しHTMLと仲良くなれるよう頑張ります…。はい。
そんなわけで、今回も学び(と笑いと少しの涙)の多いオンライン教室でございました!次回こそは…!

